برآورد فروش تجارت الکترونیک 2017 به 452 میلیارد دلار میرسد. با توجه به پول زیادی که به فروشگاه های آنلاین وارد می شود، من فکر می کنم وقت آن است که ما در مورد چگونگی طراحی وب سایت های تجارت الکترونیک برای تغییر و پیشرفت، نگاهی بیندازیم.
12 مورد از نکات مهم در ایجاد یک صفحه تجارت الکترونیک
هیچ تضمینی وجود ندارد که بازدیدکنندگان شما هر چیزی را پس از ورود به صفحه محصول آن را خریداری کنند. اما مهارت شما در ساختن سایت تجارت الکترونیک می تواند به آنها دلایل اضافی برای رها نکردن و خرید را بدهد.
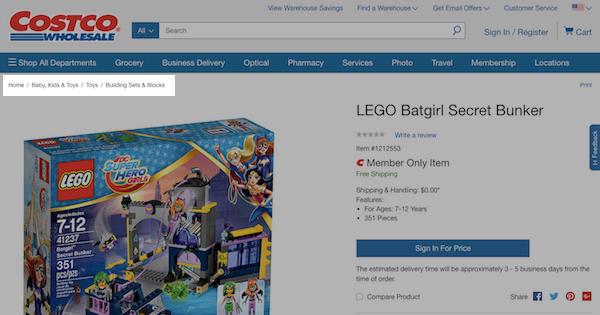
1. نوار آدرس

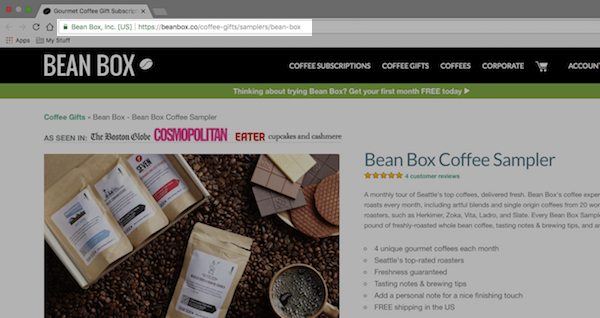
شما ممکن است به نوار آدرس صفحات محصول خود فکر نکنید، اما این مسئله مهمی هست که باید به آن توجه کنید.
• HTTPS: اگر این یک سایت تجارت الکترونیک دارید، این نیز اولین علامت اعتماد است که کاربران باید در سایت شما به طور کلی با آن روبرو شوند.
• داشتن یک ساختار ساده، وضوح برچسب و دنبال کردن آسان. افزودن SKU های محصول و سایر تگ های مرجع
• سایت بهینه سازی شده، استفاده از کلمات کلیدی تمرکز جستجو را برای صفحه محصول شما را بالا میبرد.
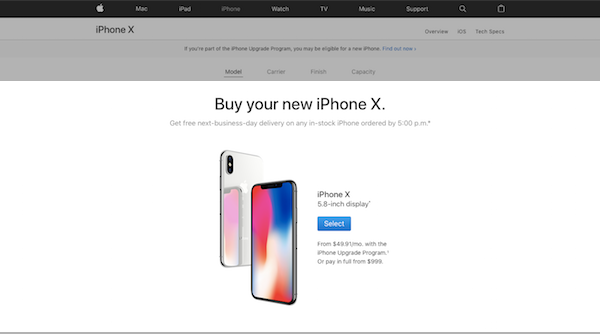
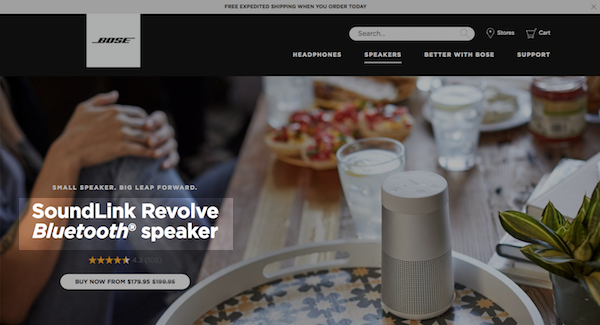
2. فضای خالی(سفید)

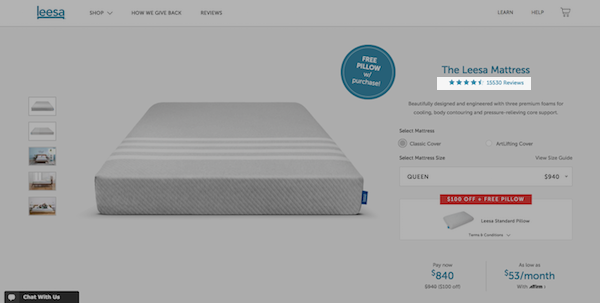
اپل در حال حاضر نام تجاری مترادف با مینیمالیسم است، بنابراین جای تعجب نیست که طراحی وب آنها از فضای سفید فراوان برای ساختن محصولات خود استفاده می کنند. در اینجا چند نکته برای به حداقل رساندن فضای شما اشاره شده که می توانید از این مثال و همچنین دیگر سایت های تجارت الکترونیک استفاده کنید:
• صفحات محصول را در متن بنویسید و از فاصله زیادی بین عناصر مختلف (که در زیر شرح داده شده است) استفاده کنید تا به مشتریان کمک کنید تا جزئیات کلیدی را در یک زمان ببینند.
• رنگ پس زمینه جامد (ترجیحا سفید) در پشت عکس ها و توضیحات محصول استفاده کنید. این کمک می کند تمرکز بر روی محصول را حفظ کنید.
• از سایدبار در صفحه محصولات خود استفاده نکنید.
• هنگام نمایش بیش از سه یا چهار عکس یا فیلم محصول خود از پلاگین گالری سریع و ویژگی های بسته استفاده کنید تا فضای مورد استفاده را کاهش دهید.
3. منو

یکی از مسائل موارد استفاده در یک وب سایت تجارت الکترونیک به عنوان یک کاربر، منو است. مطمئنا، اگر یک نوار جستجو وجود داشته باشد، شما همیشه می توانید محصول دقیق مورد نظر را تایپ کنید در غیر اینصورت، برای بازگشت به مرحله قبل یا رفتن به سراغ محصولی دیگر باید از جستجوی اصلی استفاده کنید که زمان زیادی را صرف کلیک کردن خواهید کرد.
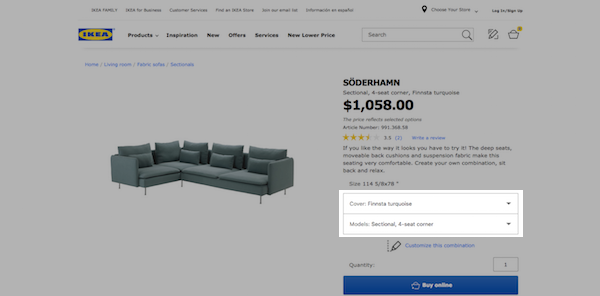
به عنوان یک طراح، می توانید از بالای صفحه محصول خود از breadcrumbs navigationاستفاده کنید تا کارهایی را که بازدیدکنندگان شما باید انجام دهند، ساده تر کنید. این راه حل ایده آل برای بازگرداندن آنها به یک مرحله اولیه است، بنابراین آنها مجبور نیستند جستجوی خود را دوباره شروع کنند.
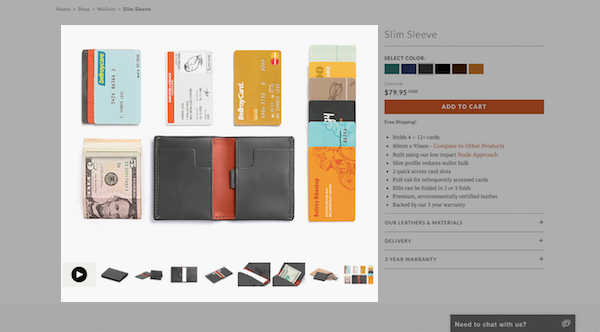
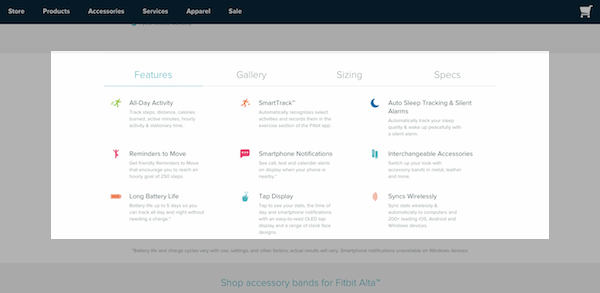
4. عکس و فیلم محصولات

یکی از مسائل مهم برای توسعه دهندگان و همچنین مشتریان وب سایت های تحارت الکترونیک استفاده از عکس یا فیلم محصول برای معرفی است.که باید توجه ویژه ای به این مسئله داشته باشند و بروی آن حساس باشند.چند نکته که باید به آن توجه شود:
• اول، پلاگین بهینه سازی مانند Smush Pro را نصب کنید. شما قصد دارید فایل های رسانه ای بسیار بزرگ خود را به سایت خود آپلود کنید و نمی خواهید سرعت بارگذاری یا کیفیت تصویر را در فرایند سازگار کنید.
• هرگز تصاویر یا فیلمهایی که تار یا کم رزولوشن هستند را وارد نکنید.
• از آنجا که مشتریان نمیتوانند قبل از خرید محصولات آن را امتحان کنند، تصاویر مختلفی را که از زوایای مختلف نشان داده می شوند آپلود کنید.
• در اینجا از ویدیوهای تبلیغاتی استفاده نکنید در عوض، از فیلم هایی استفاده کنید که در واقع محصول را در عمل نشان می دهند.
• همچنین، اگر محصول شما در رنگ ها و اندازه های مختلفی قرار می گیرد، باید در اینجا نیز آنها را نمایش دهید.
• اگر شما قادر به جمع آوری محتوای تولید شده توسط کاربر هستید، آنها را اینجا وارد کنید (البته با اجازه کاربران، البته).
• برای محصولاتی که دارای تصاویر 360 درجه هستند میتونانید از یک پلاگین واقعیت مجازی استفاده کنید.
5.نام محصول

در مورد نام محصول قرار نیست یک توضیح دو خطی با تمام جزئیات و همراه با ویژگی های آن بنویسید. فقط نامی را بنویسید که منطقی و منحصر به فرد برای محصول باشد.
همچنین، از لحاظ فرمول، نام محصول شما،باید از همان قرارداد نامگذاری SEO که برای هر صفحه دیگر در سایت وردپرس استفاده می کنید، پیروی کند. این به این معنی است که روی کلمه کلیدی تمرکز کنید و نام را به 55 حرف یا کمتر محدود کنید.(برای اهداف جستجو).
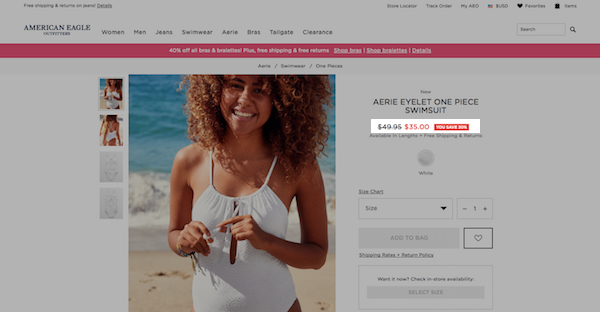
6. قیمت

قیمت محصول باید موضوع بعدی باشد که بازدید کنندگان شما پس از نام محصول می بینند. قیمت بالای آن ممکن است نگران کننده باشد. بنابراین، آن را جلو و مرکز قرار دهید.
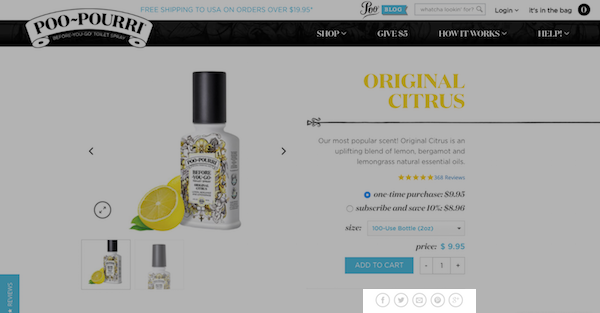
همچنین، اگر تخفیف خاصی را ارائه می دهید، درست در کنار قیمت اصلی قرار دهید و نترسید که از رنگ های روشن و جذاب برای جلب توجه به صرفه جویی در هزینه استفاده کنید.
7.بررسی و رای

اگر چه بررسی واقعی مشتری یا توصیفات مشتری نباید در نزدیکی بالای صفحه محصول شما قرار بگیرد، اما سیستم ستاره دهی و بررسی باید باشد. زیرا مشتریان نمی توانند به راحتی قبل از خرید محصولات را آزمایش کنند، بنابراین باید در جایی نظرات دیگر مشتریان را بررسی کنند پس بهتر است در بالای صفحه ومحصول باشد.
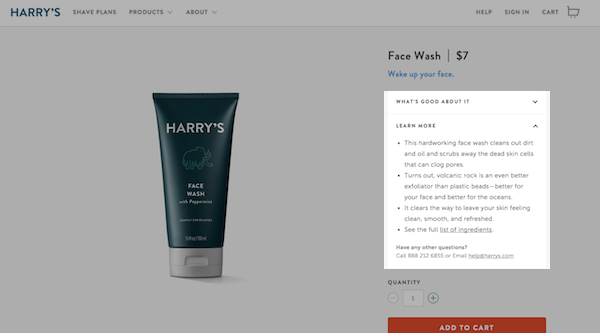
8. توضیحات محصول

همانطور که قبلا ذکر شد، بهترین کار این است که صفحه محصولات خود را به متن متصل کنید، مخصوصا در بالای صفحه. من توصیه می کنم از توضیح کوتاه استفاده کنید. البته، شما باید به طور خلاصه توضیح دهید که محصول چه محصولی است، اما برای ما فروش واقعی محصول بسیار مهم است این به معنی برجسته کردن مزایا و ارائه دادن به مشتریان برای نگاه کردن به بقیه صفحه است.
9. دکمه call to action

دکمه CTA، مسلما نقش مهمی در فرایند تبدیل تجارت الکترونیک ایفا می کند، به همین دلیل است که شما واقعا نمی توانید با کجا تماس بگیرید تا موضوع خود را بررسی کنید. هنگامی که کاربر به یک صفحه محصول می آید، دکمه باید جلو و مرکز باشد. همچنین نیاز دارد که به خوبی طراحی شده، با رنگ مشکی و به مشتریان بگوید دقیقا چه اتفاقی خواهد افتاد وقتی که روی آن کلیک کنید.
“افزودن به سبد خرید” آیتم را در سبد خرید خود قرار می دهد تا بتوانند فرآیند خرید را ادامه دهند.
“خرید” فرایند خرید را آغاز خواهد کرد.
“افزودن به لیست دلخواه” محصول را به یک لیست هدایت کرده و آن را برای بعد ذخیره می کند.
10. شبکه های اجتماعی

در حالت ایده آل، شما باید آیکون های شبکه های اجتماعی را در هر صفحه ای از سایت WordPress خود داشته باشید. با تمرکز خاص بر سیستم عامل هایی که friendly هستند. مثل: ، اینستاگرام، فیس بوک و شاید حتی توییتر است. این به مشتریان خود یک راه آسان برای به اشتراک گذاشتن محصولات مورد علاقه خود با دیگران خواهد داد.
11. مشخصات محصول

اگر توضیحات محصول جایی است که شما باید به طور خلاصه در مورد ارزش محصول خود صحبت کنید،! ویژگی های محصول جایی است که شما می توانید به جزئیات فنی بیشتر بپردازید. مشخصات مقیاس، دستورالعمل های مراقبت و نگهداری، الزامات مونتاژ، قطعات و غیره باید در این قسمت قرار گیرد.
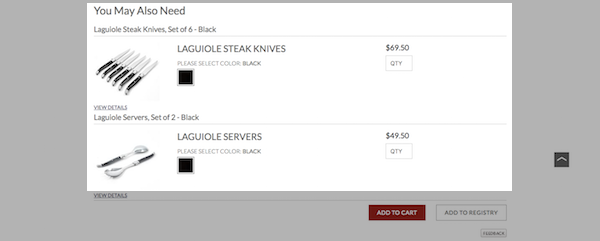
12. محصولات مرتبط

با استفاده از داده های مربوط به محصولات خود، در سایت می توانید یک بخش محصولات مرتبط را ایجاد کنید. این یک فرصت عالی برای شما است که یک راه خوب برای ارائه توصیه های جایگزین در مورد این محصول داشته باشید.
نتیجه گیری
البته، هنگامی که صفحه طراحی محصول تجارت الکترونیک خود را با استفاده از این روش ایجاد کرده اید، به سراغ پوسته های دیگر نیز بروید شاید پوسته های دیگری وجود داشته باشد که بازدیدکنندگان شما را جذاب تر می کنند. با این حال این جزئیات محصولات خود را به ترتیب منطقی نگه می دارد، صفحات را به طول قابل کنترل نگه می دارد و ساختار سازگار را در سراسر سایت تضمین می کند.