اضافه کردن اسکرول سفارشی در وردپرس – تغییر ظاهر اسکرول پیش فرض مرورگر میتواند نمای زیبا و خاصی به سایت شما بدهد و وبسایت شما از دیگر سایت ها متمایز کند. ما در این آموزش دو روش را برای اینکار کار به شما بیان خواهیم کرد.
اضافه کردن اسکرول سفارشی در وردپرس
روش اول: اضافه کردن اسکرول سفارشی با استفاده از افزونه
این روش ساده تر است و برای اکثر کاربران توصیه می شود. با این حال، از مرورگرهای تلفن همراه پشتیبانی نمی کند.
کاری که باید که باید انجام دهید این است که افزونه Advanced Scrollbar را نصب و فعال کنید.
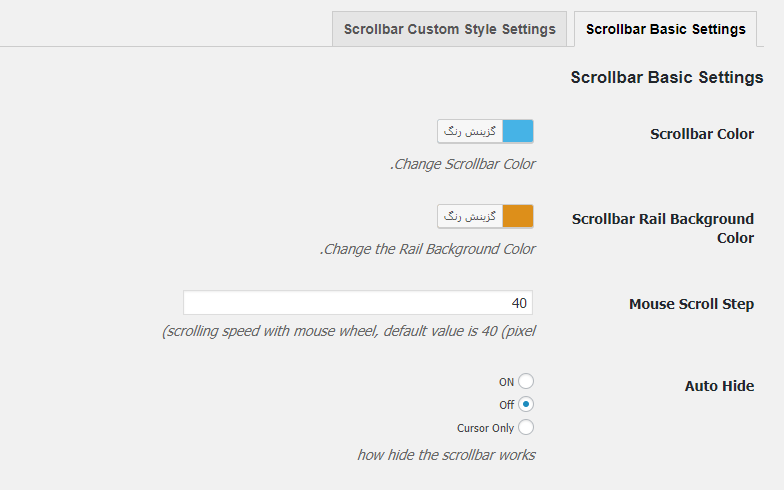
پس از فعال سازی، در پنل وردپرس به مسیر : تنظیمات » Custom Color Scrollbar Settings مراجعه کنید تا افزونه را پیکربندی کنید.

در این بخش شما می توانید رنگ اسکرول و رنگ پس زمینه ردیاب اسکرول را تغییر دهید.
می توانید گام اسکرول را انتخاب کنید، که با سرعت پیمایش غلتک ماوس یکی باشد.
شما همچنین می توانید انتخاب کنید که آیا می خواهید اسکرول را به طور خودکار پنهان کنید یا همیشه آن را نمایش دهید.
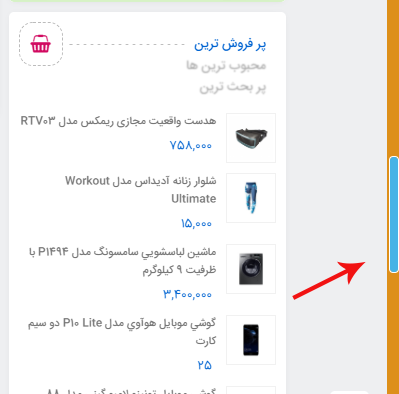
بعد از اعمال تغییرات بر روی دکمه ذخیره کلیک کنید و از سایت خود بازدید کنید.

روش دوم : اضافه کردن اسکرول سفارشی به صورت دستی و با استفاده از CSS
این روش از CSS برای ساختن اسکرول شما استفاده می کند که سریعتر از استفاده از jQuery است.
این رورش فقط در مرورگرهای دسکتاپ با استفاده از موتور رندر WebKit مانند گوگل کروم، سافاری، اپرا و غیره کار می کند.
کدهای زی را به فایل استایل قالب خود اضافه کنید :
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
بعد از اعمال تغییرات بر روی دکمه ذخیره کلیک کنید.
امیدواریم از خواندن این مقاله لذت برده باشید.
بیشتر بخوانید : کاراکترهای اضافی در انتهای آدرس سایت