نحوه اضافه کردن آیکن های تصویری به منو – معمولا، منوهای ناوبری (فهرست اصلی) وردپرس، لینک های ساده هستند. این لینک ها برای اکثر وب سایت ها کار می کنند، با این حال، می توانید با اضافه کردن آیکن های تصویری، منوی ناوبری خود را تعاملی تر کنید.
چرا باید آیکن های تصویری را با منوها اضافه کنید؟
با استفاده از آیکن های تصویری، فهرست شما می تواند مورد توجه بیشتری قرار بگیرد.
به عنوان مثال، یک آیکن زیبا در کنار صفحه تماس شما می تواند آن را در میان دیگر لینک ها زیباتر نمایان کند. بیایید نگاهی به چگونگی اضافه کردن آیکون های تصویری به منوی های ناوبری (فهرست اصلی) در وردپرس بیندازیم.
روش 1: اضافه کردن آیکن به منو با استفاده از یک افزونه
این روش ساده تر است و برای کاربران مبتدی توصیه می شود.
اولین کاری که باید انجام دهید اینست که افزونه Menu Image را نصب و فعال کنید.
پس از فعال سازی، شما باید به صفحه نمایش »فهرست ها مراجعه کنید.
از اینجا میتوانید بر روی هر منو کلیک کنید تا منوی کشویی باز شود.
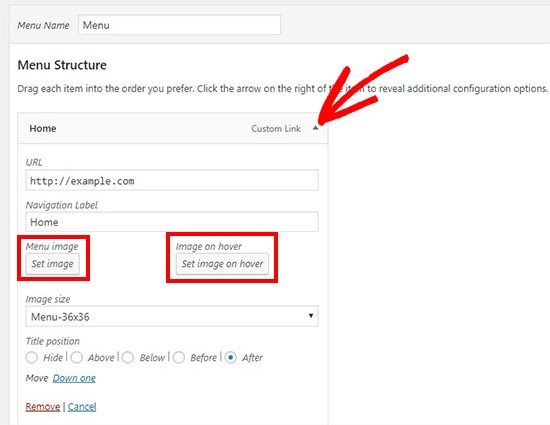
دکمه های ‘Menu image’ و ‘Image on hover را در تنظیمات برای هر مورد مشاهده خواهید کرد.

با استفاده از این دکمه ها، می توانید آیکن منویی که می خواهید استفاده کنید را انتخاب کرده یا آپلود کنید.
در منوی «Image size»، می توانید یک سایز برای آیکن انتخاب کنید.
این اندازه برای هر دو آیکن Menu image و Image on hover اعمال می شود.
این افزونه دارای گزینه های متعددی برای انتخاب سایز می باشد.
با این حال توصیه میکنیم با استفاده از سایز 24 × 24 یا 36 × 36 اندازه آیکن های منو را کوچک نگهدارید.
![]()
اگر می خواهید سایز سفارشی خود را برای تصاویر منو اضافه کنید.
می توانید این کار را با اضافه کردن این کد در فایل functions.php خود انجام دهید.
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
});
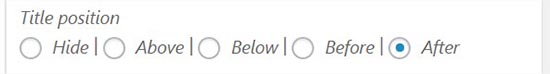
شما همچنین می توانید موقعیت عنوان را در بالا، پایین، قبل یا بعد از ایکن تصویر تنظیم کنید. همچنین به شما اجازه می دهد تا عنوان خود را پنهان کنید و تنها آیکن تصویر را برای هر یک از منوی های ناوبری (فهرست ) نمایش دهید.

هنگامی که تنظیمات را پیکربندی کرده اید.بر روی دکمه Save Menu کلیک کنید تا آیکن های منو را در عمل ببینید.
![]()
روش 2: اضافه کردن آیکون های منو با استفاده از کد
این روش برای کاربران با تجربه تر است.
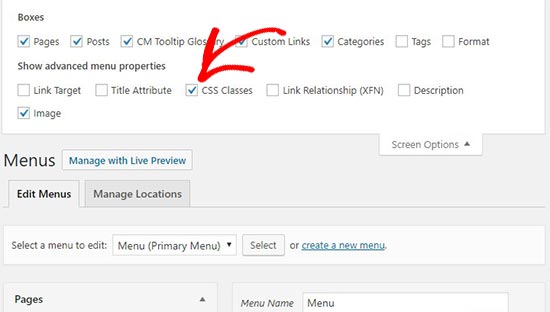
ابتدا باید به رسانه مراجعه کنید » سپس با استفاده از دکمه افزودن جدید تمام آیکن های تصویری خود در وردپرس بارگزاری کنید. پس از آپلود، شما باید URL های خود را کپی کنید و آنها را در یک ویرایشگر متن مثل Notepad قرار بدید. بعد، شما باید به نمایش » فهرست ها بروید و روی دکمه « تنظیمات صفحه »در گوشه سمت چپ بالای صفحه خود کلیک کنید. در گزینه های صفحه، شما باید گزینه ‘CSS Classes’ را فعال کنید.

پس از آن، به پایین بروید و بر روی منو کلیک کنید تا تنظیمات آن در منوی کشویی باز شود.
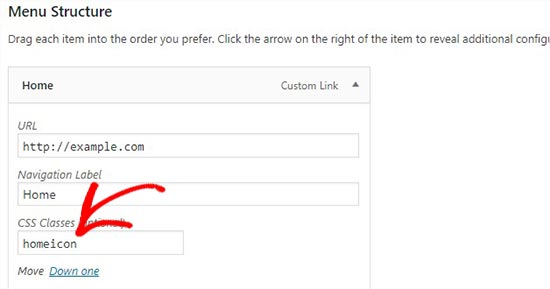
شما یک فیلد ‘CSS Classes (optional)’ که در آن شما نیاز به اضافه کردن یک نام کلاس CSS برای مورد منو خواهید داشت.

حالا شما باید این CSS سفارشی را به پوسته خود اضافه کنید.
.homeicon {
background-image: url('https://www.example.com/wp-content/uploads/2018/09/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
در این قطعه کد CSS، .homeicon نام کلاس است که شما در کادر کلاس CSS در بالا اضافه کردید.
بسته به پوسته شما، ممکن است لازم باشد کمی CSS را تغییر بدهید تا جای مناسب برای آیکن های منو پیدا کنید. تمام
امیدواریم از خواندن این مقاله لذت برده باشید.
نظرات خود را با ما به اشتراک بگذارید.
منتظر مقالات بیشتر در ماهدیس وب باشید.