نمایش کد در سایت – هر باری که شما یک مطلب را نوشته و ذخیره می کنید وردپرس این محتوا را از طریق چندین فیلتر پاکسازی و اجرا می کند و امکان نمایش صحیح کدها با فرمت زبان مورد نظر را به ما نمی دهد.
این فیلترها در آنجا هستند تا مطمئن شوید که کسی کد را از طریق ویرایشگر وردپرس برای هک کردن وبسایت شما تزریق نمیکند.
در این مقاله، ما به شما روش مناسبی برای نمایش کد در سایت را نشان می دهیم.
نحوه نمایش کد در سایت
نمایش کد در وردپرس برای کاربرانی که از ویرایشگر کلاسیک و قدیمی استفاده می کنند.
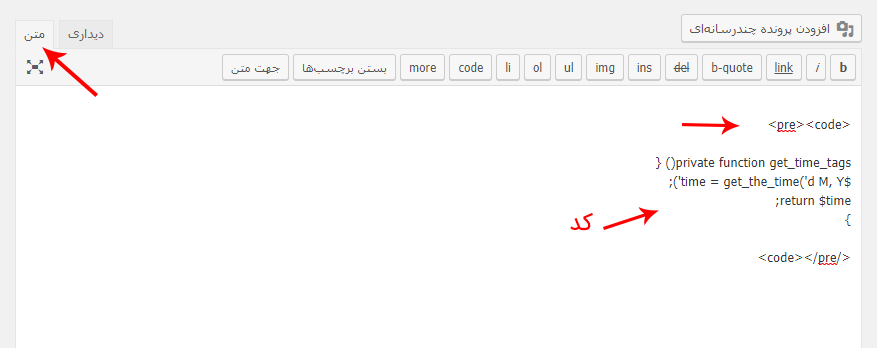
برای اینکار کافیست در ویرایشگر وردپرس کدهای خود را در بین تگ های <pre> و <code> قرار بدید.
این کار فرمت کد را به موجودیتهای HTML تغییر میدهد، که به شما این امکان را میدهد که کد را اضافه کرده و فیلترهای پاکسازی وردپرس را دور بزنید.
اگر در سایت شما بصورت پیش فرض ویرایشگر گوتنبرگ فعال هست، برای رفتن از محیط گوتنبرگ به محیط کلاسیک مطلب زیر را مطالعه کنید.

بعد از اینکار نوشته خود را ذخیره کنید، سپس پیش نمایش آن را مشاهده کنید :
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
- کاربرانی که در حال استفاده از ویرایشگر گوتنبرگ هستند میتوانند از بلاک دستور <> استفاده نمایند.
امیدواریم از خواندن این مقاله لذت برده باشید.
اگر نظری دارید میتوانید با ما به اشتراک بگذارید.