به دنبال راه اندازی Google AMP در وردپرس هستید؟ AMP تجربه مرورگر موبایل را یک گام به جلو پیش می برد و به افزایش قابل توجه سرعت صفحه وبسایت شما در موبایل کمک می کند.
در این مقاله، ما AMP را توضیح خواهیم داد و نحوه فعال سازی آن را در سایت وردپرسی بیان میکنیم.
گوگل AMP چیست؟
Accelerated Mobile Project (پروژه موبایل سریع) AMP یک طرح ابتکاری است که هدف آن ایجاد افزایش سرعت بارگذاری محتوای وب برای کاربران تلفن همراه است. شما ممکن است بدانید که بیشتر تاکتیکهای افزایش سرعت صفحه، تمرکز خود را بر روی بهینه سازی وب سایت موجود میگذارند تا سایت سریع تر بارگذاری شود. اما، برای افزایش سرعت صفحه، صفحات Google AMP از یک قالب سبک و الگوی جداگانه برای خدمت به صفحه وب استفاده می کنند.
آنها همچنین از نسخه ساده CSS و تصاویر فشرده برای کاهش زمان بارگیری استفاده می کنند.
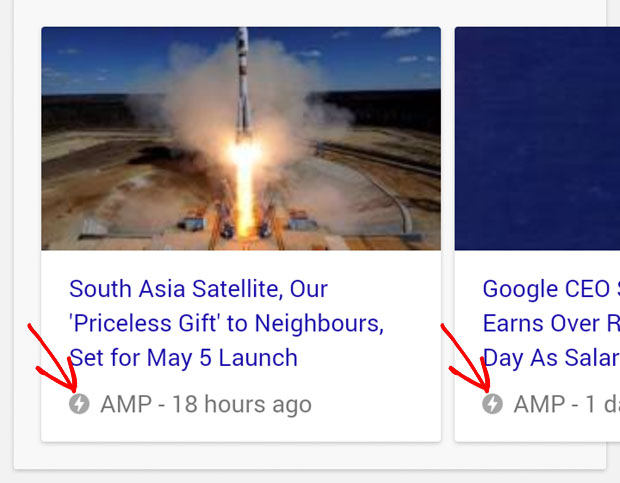
گفته می شود زمانی که بازدیدکنندگان از یک دستگاه تلفن همراه بازدید می کنند صفحات AMP به طور خودکار به بازدیدکنندگان شما نمایش داده نمیشوند در عوض، آنها توسط مصرف کنندگان AMP مانند جستجوی گوگل اداره می شوند. به عنوان مثال، هنگامی که شما در حال مرور Google در تلفن همراه هستید، ممکن است سیگنال AMP را در زیر برخی نتایج جستجو مشاهده کنید.

این به شما می گوید که کلیک کردن بر روی چنین نتایج جستجویی شما را به یک نسخه ساده از صفحه اصلی هدایت می کند.
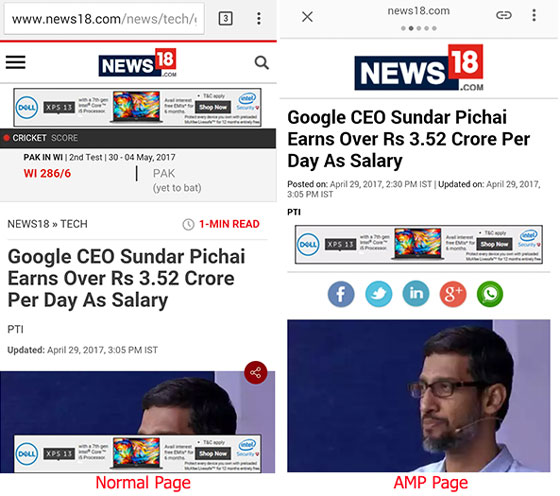
به تفاوت بین یک صفحه وب معمولی تلفن همراه و یک صفحه فعال AMP نگاه کنید.

مزایای تنظیم Google AMP در سایت وردپرس شما :
1. افزایش ترافیک (ارگانیک)
قبل از تنظیم Google AMP در سایت خود، احتمالا اولین چیزی که به ذهن شما می رسد این است که آیا Google AMP یک عامل رتبه بندی است که رتبه بندی موتور جستجوی شما را افزایش می دهد.!!!
در حالی که گوگل AMP هنوز فاکتوری برای رتبه بندی نیست، در واقع، این تاثیرات بر نتایج CTR (نرخ کلیک نسبت به رتبه) در نتایج جستجو اثر می گذارد که می تواند بروی رتبه بندی سایت تأثیر بگذارد.
2. افزایش سرعت بارگزاری صفحه
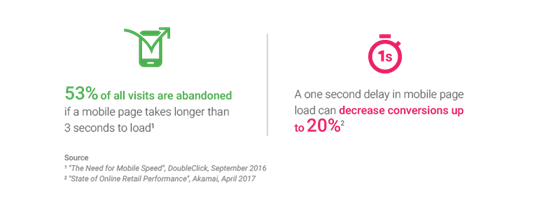
آیا می دانید اگر بارگذاری صفحه بیش از 3 ثانیه طول بکشد 53 درصد از بازدیدکنندگان وب سایت را ترک می کنند؟

بنابراین، اگر به دنبال یک روش مطمئن برای سرعت بخشیدن به لود صفحه و کاهش بار سایت هستید، شما باید Google AMP را در سایت خود فعال کنید. اکنون که شما از مزایای Google AMP آگاه شدید، نگاهی دقیق به نحوه فعال کردن Google AMP در سایت وردپرسی خود میندازیم.
مرحله 1:
افزونه AMP را نصب کنید.
افزونه AMP توسط تیم Automattic منتشر شده است و تیم پشتیبان WordPress.com شریک رسمی پروژه AMP است.
نصب این افزونه بر روی سایت به طور پویا نسخههای سازگار سایت شما را تولید خواهد کرد که با الحاق /amp/ به پایان اینترنتی پست شما قابلدسترسی هستند.
به عنوان مثال:
اگر آدرس وبلاگ شما http://example.com/your-blog-post/ باشد، می توانید نسخه AMP را در http://example.com/your-blog-post/amp/ به دست آورید.
Google AMP
مرحله 2:
Google Analytics را به صفحات AMP اضافه کنید.
برای پیگیری این که چگونه بازدیدکنندگان شما با وب سایت شما ارتباط برقرار میکنند، شما باید Google Analytics را به صفحات AMP خود اضافه کنید.
اضافه کردن گوگل آنالیز به صفحات AMP شما می تواند پیچیده باشد.
در واقع باید کد ردیابی Google Analytics را به صورت دستی تغییر دهید.
حتی پس از آن، گاهی اوقات هنوز هم نیاز به برخی عیب یابی دارد تا بتواند درست کار کند.
برای مثال:
زمانی که یک کاربر از یک صفحه AMP و سپس یک صفحه معمولی (و یا برعکس) بازدید می کند،
Google Analytics AMP آن را به عنوان دو جلسه (session)مختلف شمارش می کند.
مرحله 3:
مسائل مربوط به سئو را حل می کند.
پلاگین رسمی AMP به شما یک قالب پایه AMP برای سایت شما می دهد.
این به این معنی است که اگر می خواهید نسخه AMP سایت خود را منحصر به فرد کنید، باید صفحات AMP خود را سفارشی کنید. افزونه همچنین یک متا تگ استاندارد را در سر صفحات عادی خود اضافه می کند که به گوگل و دیگر متخصصان AMP می گوید که نسخه AMP آن صفحه در دسترس است. اگر از Yoast SEO استفاده می کنید، ممکن است بخواهید Glue را برای Yoast SEO و AMP بسازید تا مسائل مربوط به SEO را در صفحات AMP خود رفع کنید و برخی از تنظیمات ساده را انجام دهید.
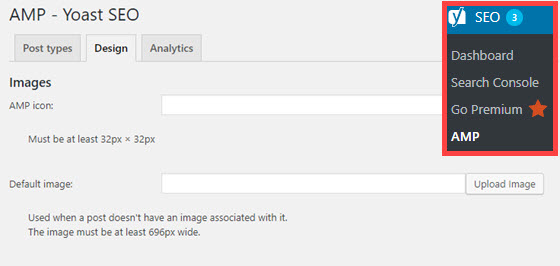
پس از فعال کردن افزونه Glue، به SEO »AMP» Design بروید.
سپس هر سفارشی را که میخواهید، در صفحات AMP خود ایجاد کنید.

امیدواریم از خواندن این مقاله لذت برده باشید.
نظرات خود را با ما به اشتراک بگذارید.
منتظر مقالات بیشتر در ماهدیس وب باشید.