سایز پیش فرض تصاویر وردپرس – هنگامی که یک تصویر را در رسانه آپلود می کنید، وردپرس کارهای زیادی را در پشت صحنه انجام می دهد تا بتوانید تصویر را به بازدیدکنندگان نمایش دهد.
شما می توانید این فرآیند را به خوبی مدیریت کنید و اندازه تصاویر سفارشی را به صورت دستی تغییر دهید.
هر بار که یک تصویر را در کتابخانه رسانه وردپرس آپلود می کنید،وردپرس به طور پیش فرض گزینه هایی برای اندازه تصاویر ایجاد می کند:
- بند انگشتی
- متوسط
- متوسط بزرگ
- بزرگ
در حالت ایده آل،شما نیاز به استفاده از تصاویری دارید که متناسب با اندازه سایت شما باشد.
ممکن هست تصاویر آپلودی به اندازه کافی بزرگ نباشند یا دارای اندازه بزرگتری از سایز مد نظر شما باشد.
از آنجایی که مقیاس بندی تصاویر برای ایجاد اندازه مناسب در فتوشاپ و یا دیگر ویرایشگرهای تصاویر زمانبر است، وردپرس این کار را برای شما انجام می دهد.
کاری که باید انجام دهید این است که هنگام قرار دادن یک تصویر در سایت خود، اندازه مناسب را انتخاب کنید.
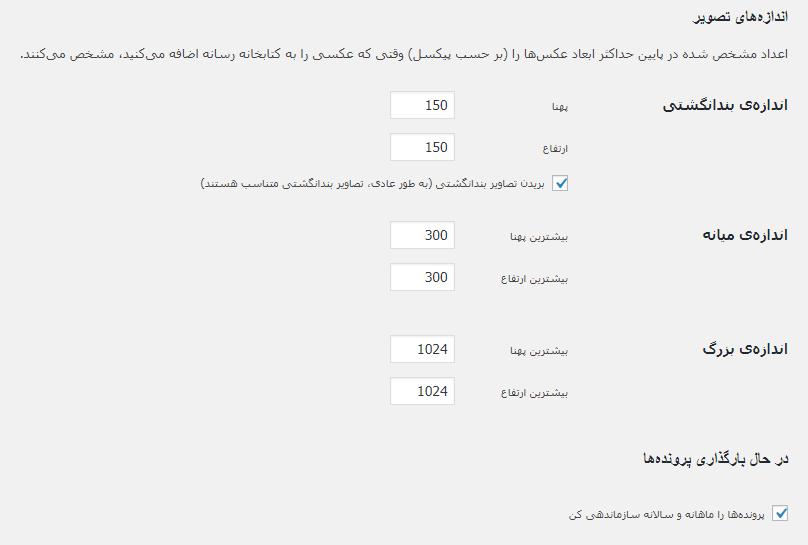
اگر اندازه تصویر پیش فرض وردپرس برای قالب شما اندازه نباشد، می توانید این مقادیر پیش فرض را در بخش تنظیمات » رسانه تنظیم کنید یا اندازه های سفارشی اضافه کنید.
سایز پیش فرض تصاویر وردپرس

اگر توجه کرده باشید هنگام آپلود تصاویر در رسانه وردپرس ، 3 سایز مختلف در هاست و پوشه uploads ایجاد می شود.
که این کار حجم زیادی از فضای هاست را اشغال می کند که برای این کار می توانید سایزهایی که لازم ندارید را خالی یا روی صفر تنظیم کنید تا آن سایز ایجاد نشود.
اضافه کردن سایز سفارشی
اکنون به سراغ سفارشی سازی تصاویر می رویم:
برای ایجاد سایز دلخواه قطعه کد زیر را در فایل function.php پوسته خود قرار دهید.
add_image_size( 'the-name-for-custom-image-size', 600, 400, true );
این تابع 4 پارامتر را می پذیرد:
- نامی که برای اندازه تصویر دلخواه خود میگذارید
- عرض تصویر در پیکسل
- ارتفاع تصویر در پیکسل
- تصویر با توجه به طول و عرض تعریف شده کراپ خواهد شد
پارامتر کراپ (بریدن) اتوماتیک است، که شما true یا false استفاده می کنید.
بازسازی تصاویر
یکی از مهمترین مراحلی که بعد از :
اصلاح اندازه تصاویر پیش فرض وردپرس ، اضافه کردن اندازه تصاویر سفارشی یا تغییر قالب که دارای اندازه های مختلف سفارشی است باید انجام دهید، بازسازی تصویر شاخص هست.
زمانی که شما تغییری در سایز تصاویر وردپرس ایجاد می کنید، آن ها صرفا بروی تصاویری که از این به بعد بارگذاری می کنید اعمال می شوند
و این تغییرات تصاویری که قبل از این در کتابخانه رسانه وردپرس شما بارگذاری شده اند را شامل نمی شود
برای تغییر تصاویری که قبلا در رسانه آپلود کرده اید، می بایست از افزونه Regenerate Thumbnails استفاده کنید.
پس از نصب و فعالسازی افزونه به مسیر : ابزارها » Regenerate Thumbnails مراجعه کنید.
بروی دکمه (آبی) بزرگ Regenerate Thumbnails کلیک کنید تا بازسازی تصاویر با اندازه جدید آغاز شود.
نظرات خود را با ما به اشتراک بگذارید.
منتظر مقالات بیشتر در ماهدیس وب باشید.











سلام ؛
در ووکامرس هم در قسمت سفارش سازی > ووکامرس > تصاویر محصولات > سفارش سازی تصویر و یا ووکامرس > پیکربندی > محصولات > نمایش > طول عرض انواع تصاویر وجود دارند اما وقتی قالب ماهدیس وب فعاله ، همچین چیزی نیست !
چطور میتوانم اندازه ی تصاویر انگشتی ووکارس سایتم رو بغیر بدم ؟
سلام وقت بخیر
تیکت ارسال کنید تا فایلی در اختیارتون قرار بگیره