مرتب سازی محصولات در ووکامرس براساس موجودی – اگر به فروشگاه های اینترنتی مراجعه کرده باشید ، می بینید که محصولات فروشگاه یا دسته بندی ها بر اساس یک ترتیب پیش فرضی در فروشگاه یا صفحات بایگانی نمایش داده می شوند که این ترتیب نمایش توسط مدیر وبسایت تنظیم می شود.
در این آموزش قصد داریم چگونگی نمایش محصولات فروشگاه بر اساس موجودی را به شما آموزش دهیم.
با این کار محصولات شما در صفحات اول فروشگاه براساس اولویت موجودی نمایش داده می شوند و آن دسته محصولاتی که تعداد موجودی آن ها کم و یا به اتمام رسیده است (ناموجود) به انتهای صفحات فروشگاه (بایگانی) منتقل خواهند شد.
مرتب سازی محصولات براساس موجودی
در ابتدا لازم است تکه کد زیر را به فایل functions.php قالب خود اضافه کنید.
add_filter( 'woocommerce_get_catalog_ordering_args', 'custom_woocommerce_get_catalog_ordering_args' );
function custom_woocommerce_get_catalog_ordering_args( $args ) {
$orderby_value = isset( $_GET['orderby'] ) ? wc_clean ( $_GET['orderby'] ) : apply_filters( 'woocommerce_default_catalog_orderby', get_option( 'woocommerce_default_catalog_orderby' ) );
if ( 'stock' == $orderby_value ) {
$args['orderby'] = 'meta_value';
$args['order'] = 'asc';
$args['meta_key'] = '_stock_status';
}
return $args;
}
add_filter( 'woocommerce_default_catalog_orderby_options', 'custom_woocommerce_catalog_orderby' );
add_filter( 'woocommerce_catalog_orderby', 'custom_woocommerce_catalog_orderby' );
function custom_woocommerce_catalog_orderby( $sortby ) {
$sortby['stock'] = 'مرتب سازی بر اساس موجودی';
return $sortby;
}
نکته : کاربرانی که از محصولات ماهدیس وب استفاده می کنند، باید این کد را به فایل myfunctions اضافه کنند.
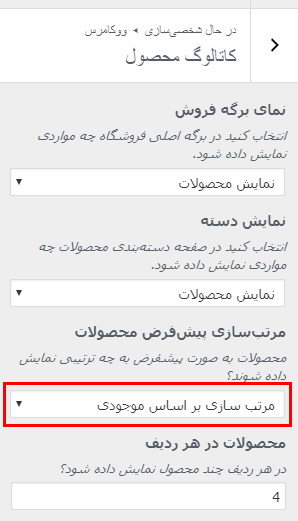
بعد از اضافه کردن کد، در پنل وردپرس به مسیر : نمایش » سفارشی سازی » ووکامرس » کاتالوگ محصول » مرتبسازی پیشفرض محصولات ، مراجعه کنید و از بین آیتم های موجود نوع مرتب سازی رو بر روی موجودی تنظیم کنید.

کد درخواستی: ترتیب بر اساس موجودی برای همه مرتب سازی ها
add_filter( 'woocommerce_get_catalog_ordering_args', 'mweb_woocommerce_get_catalog_ordering_bystock' );
function mweb_woocommerce_get_catalog_ordering_bystock( $args ) {
$orderby_value = isset( $_GET['orderby'] ) ? wc_clean ( $_GET['orderby'] ) : apply_filters( 'woocommerce_default_catalog_orderby', get_option( 'woocommerce_default_catalog_orderby' ) );
$args[] = array(
'key' => '_stock_status',
'value' => 'instock',
'compare' => '',
);
return $args;
}
امیدواریم از خواندن این مقاله لذت برده باشید.
بیشتر بخوانید : تنظیم پیش فرض کشور ایران در صفحه تسویه حساب











خیلی عالی از همه روشها بهتر بود
با سلام و خسته نباشید
قالب سایت من وودمارت هستم وقتی که این کد رو وارد کردم موجودی ها درست شد اما ترتیب دلخواهم بهم ریخت و وقتی داخل پنل مرتب سازی رو انجام میدم داخل سایت تغییر نمیکنه سورس کدی هست که هم بر اساس موجودی باشد و مرتب سازی دلخواه؟ ممنون میشم راهنمایی کنید
سلام وقتتون بخیر
کد درخواستی اضافه و مقاله بروز شد
با تشکر از شما من این کد رو گذاشتم منتها عمل نکرد و همچنان ترتیب محصولات بهم ریخته است
کد آخر مقاله تست شده و به درستی کار میکنه. اگر برای جواب نده مشکل از قالبه که اجازه اجرای هوک استاندارد رو نمیده (رو قالب پیشفرض وردپرس تست بگیرید). از پشتیبانی قالبتون بپرسید که چرا این هوک کار نمیکنه .
با سلام و خسته نباشید بنده کد اصلاح شده رو روی چند قالب دیگر تست کردم و مشکلم برطرف نشد. اگر بخواهم این کد رو برام اجرا کنید از چه طریقی می توانم با شما ارتباط بگیرم ممنون
سلام وقت بخیر
کد زیر را تست بفرمایید :
add_filter( 'posts_clauses', 'mweb_nok_order_by_stock_status', 2000, 2 ); function mweb_nok_order_by_stock_status( $posts_clauses, $query ) { if ( $query->is_main_query() && ( is_product_category() || is_product_tag() || is_post_type_archive ( 'product' ) ) && !is_admin() ) { global $wpdb; $posts_clauses['join'] .= " LEFT JOIN ( SELECT post_id, meta_id, meta_value FROM $wpdb->postmeta WHERE meta_key = '_stock_status' AND meta_value <> '' ) istockstatus ON ($wpdb->posts.ID = istockstatus.post_id) "; $posts_clauses['orderby'] = " CASE istockstatus.meta_value WHEN 'outofstock' THEN 1 ELSE 0 END ASC, " . $posts_clauses['orderby']; } return $posts_clauses; }با سلام و خسته نباشید ممنون از اموزش خوبتون
اما من به یه مشکلی برخوردم ترتیب محصولاتم بهم ریخت
سورس کدی هست که هم موجودی هارو بالا نشون هم هم ترتیب دلخواه ما باشه محصولات؟ ممنون میشم راهنمایی کنید
سلام وقت بخیر
بله اما بستگی داره ترتیب هم داره
از کجا میتونم این کد رو داشته باشم ؟ ممنون میشم راهنمایی کنید
سلام وقت بخیر
کد بروز شد
با سلام
من محصولاتم خیلی زیاده و میخوام مرتب سازی بر اساس تصادفی باشه
یعنی با هر رفرش محصولات اون دسته بصورت رندوم نمایش بده
ممنون میشم اگر سورس این بخش رو هم بزارید
درود
میتونید از تکه کد زیر استفاده نمایید :
add_filter('woocommerce_get_catalog_ordering_args', 'set_sort_order'); function set_sort_order($args) { $args['orderby'] = 'rand'; return ($args); }سلام. عالی بود. مشکلم خیلی خوب حل شد. بابت این آموزش خوب از تیم ماهدیس وب کمال تشکر را دارم.
واقعا عالی بود و کارکرد دمتون گرم
اقا دمتون گرم خیلی خوب بود رو قالب وودمارت تست کردم کاملا جواب داد
من میخوام که سورت فروشگاه ام بر اساس اخرین ادیت باشه
با کد این امکان هستش؟
درود
باید از کد زیر استفاده کنید.
add_filter( 'woocommerce_get_catalog_ordering_args', 'custom_woocommerce_get_catalog_ordering_args' ); function custom_woocommerce_get_catalog_ordering_args( $args ) { $orderby_value = isset( $_GET['orderby'] ) ? wc_clean ( $_GET['orderby'] ) : apply_filters( 'woocommerce_default_catalog_orderby', get_option( 'woocommerce_default_catalog_orderby' ) ); if ( 'modified_date' == $orderby_value ) { $args['orderby'] = 'modified'; $args['order'] = 'DESC'; } return $args; } add_filter( 'woocommerce_default_catalog_orderby_options', 'custom_woocommerce_catalog_orderby' ); add_filter( 'woocommerce_catalog_orderby', 'custom_woocommerce_catalog_orderby' ); function custom_woocommerce_catalog_orderby( $sortby ) { $sortby['modified_date'] = 'مرتب سازی بر آخرین ویرایش'; return $sortby; }سلام
ممنون از آموزشتون.
تعداد محصولات سایت من خیلی زیاد هستش و نیاز دارم محصولات را براساس ۲ شرط: موجود بودن و جدیدترین در بالای دستهبندی مرتب کنم.
برای نیاز من راهکاری دارید؟
سپاس
با سلام
بجای خط 7و8 کد زیر رو امتحان کنید
سپاسگزارم.
ممنون.
کد بالا را به جای خط 7 و 8 قرار دادم؛ ولی برعکس کار کرد. تصاویر موجود از قدیمیترین مرتب شده اند.
ترتیب رو میتونید با ASC (صعودی) و DESC (نزولی) تنظیم کنید
سلام وقت بخیر من به چنین قابلیتی در فروشگاهم نیاز دارم ولی متاسفانه قالبی که خریداری کردم تمام کدها، کد شده هست من چطور میتونم اضافه کنم؟
با سلام و آرزوی ساعاتی خوش
میتونید از چاید تم استفاده کنید. (جهت اطمینان از طراح قالب هم سوال کنید)
سلام خسته نباشید.
کد خیلی به دردم خورد ولی میخوام که تو صفحه اصلی این کد اعمال نشه میشه کاری کرد براش؟؟
سلام و درود
این فیلتر صرفا در صفحات بایگانی (دسته بندی) ووکامرس اعمال می شود، در صفحات اصلی با توجه به اینکه معمولا از بلاک های برگه ساز استفاده می شود بصورت جداگانه مدیریت می شود.
راهی وجود داره که همینطور که محصولات ناموجود رو به انتهای لیست میفرستیم
محصولات ناموجود رو در اسلایدر ها مخفی کنیم؟
یا در انتها نمایش داده بشه؟
سلام وقت بخیر
خیر
خیلی دنبالش بودم کل سایت های خارجیو بالا پایین کردم. مرسی
دمتون گرم